
While designing the look of the yearbook pages, I initially wanted them to look like a yearbook laying open on a table. However, after seeing some of the Islamic motifs the photography students captured while out on the town, I attempted a tiled pattern, something more unique to our experience.
The patterns framing the yearbook pages were developed from examples I found in "Art of Islam, Language and Meaning", Titus Burckhardt, which is referenced at the bottom of Lesson 5 of a Dartmouth College math course.
Using an example from Burckhardt...

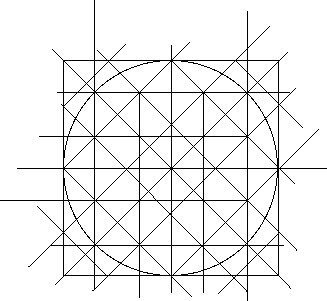
...within a drawing application I assembled a geometric base, using a circle within a square which is then sub-divided into halves, quarters, eighths, etc...

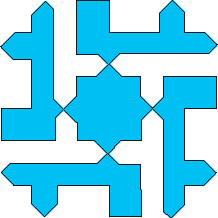
...and filled in the resulting boxes and triangles to get a feel for the Burckhardt examples.

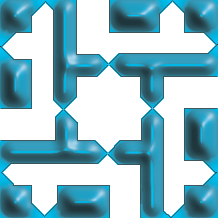
I imported the graphic into Photoshop, and used the extrusion tool in an attempt to simulate the look of raised blue tiles used to provide texture to mosque exteriors.

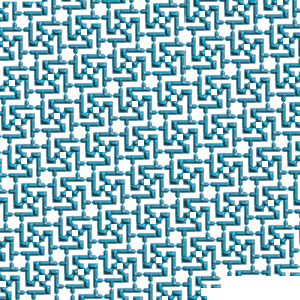
Using this basic pattern, I pieced together a large mosaic in Photoshop, and scaled it to a managable size...

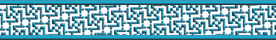
...which I then clipped portions from, measured so that pieces would (hopefully) fit together without seams when used to frame yearbook pages. I then drew straight edging by drawing long boxes, filling with blue, and extruding. These I pasted onto the mosaic clippings to frame the portions that wouldn't be touching other mosaic clippings in the final image.

Finally, an HTML table was used to set the graphic elements on a computer display.
The final result, before content was added: